자바스크립트 소스를 보다보면 "=>" 형식의 구문이 보입니다.
처음보고 이건 뭐지...ㅡㅡ;; 했었는데 대충 함수인 것 같아 찾아보고 정리해 봅니다~
화살표 함수?
화살표 함수 표현(arrow function expression)은 전통적인 함수표현(function)의 간편한 대안으로 ES6에서 도입되었습니다.
하지만, 화살표 함수는 몇 가지 제한점이 있고 모든 상황에 사용할 수는 없습니다.
● this, arguments나 super에 대한 자체 바인딩이 없고, methods로 사용해서는 안됩니다.
● new.target키워드가 없습니다.
● 일반적으로 스코프를 지정할 때 사용하는 call, apply, bind methods를 이용할 수 없습니다.
● 생성자(Constructor)로 사용할 수 없습니다.
● yield를 화살표 함수 내부에서 사용할 수 없습니다.

화살표 함수 사용방법
let hello;
/* 일반적인 함수 표현식 */
hello = function() {
return "Hello World!";
}
/* 화살표 함수 사용 */
hello = () => {
return "Hello World!";
}
/* 함수에 명령문이 하나만 있고 명령문이 값을 반환하는 경우 대괄호와 return 키워드 생략가능 */
/* ** 함수에 명령문이 하나만 있는 경우에만 작동!!!!! ** */
hello = () => "Hello World!";
let hello = "";
/* 매개변수가 있는 화살표 함수 */
hello = (val1,val2) => "Hello " + val1 + " // " + val2;
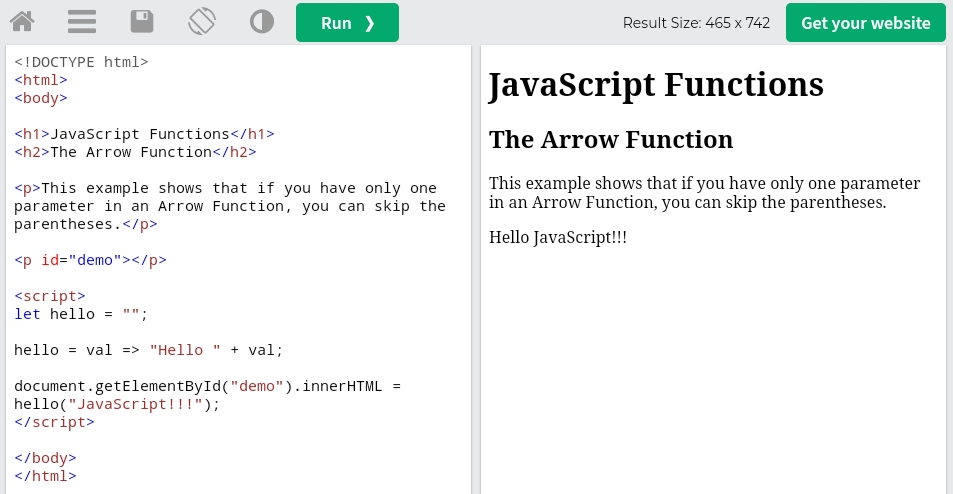
/* 괄호가 없는 화살표 함수 */
/* 매개변수가 하나만 있는 경우 괄호도 생략가능!!! */
hello = val => "Hello " + val;
바인딩되지 않는 this
화살표 함수가 나오기 전까지는, 모든 새로운 함수는,
어떻게 그 함수가 호출되는지에 따라 자신의 this 값을 정의했습니다.
- 이 함수가 생성자인 경우는 새로운 객체
- 엄격 모드 함수 호출에서는 undefined
- 함수가 "객체 메서드"로서 호출된 경우 문맥 객체
- 등등
일반 함수에서 this키워드는 함수를 호출한 객체를 나타내며 the window, the document, a button 등이 될 수 있습니다.
화살표 함수에서 this키워드는 항상 화살표 함수를 정의한 개체를 나타냅니다.
차이점을 이해하기 위해 두 가지 예를 살펴보겠습니다.
두 예제 모두 메서드를 두 번 호출합니다. 첫 번째는 페이지가 로드될 때이고 사용자가 버튼을 클릭할 때 다시 한 번입니다.
첫 번째 예제는 일반 함수를 사용하고 두 번째 예제는 화살표 함수를 사용합니다.
결과는 window 개체가 함수의 "소유자"이기 때문에
첫 번째 예제는 두 개의 서로 다른 개체(window와 button)를 반환하고
두 번째 예제는 window 개체를 두 번 반환한다는 것을 보여줍니다.
/* 일반 함수는 함수를 호출하는 객체를 this로 나타냅니다.*/
let hello = "";
// Regular Function:
hello = function() {
document.getElementById("demo").innerHTML += this;
}
// The window object calls the function:
window.addEventListener("load", hello);
// A button object calls the function:
document.getElementById("btn").addEventListener("click", hello);

/* 화살표 기능은 기능의 소유자를 this로 나타냅니다. */
let hello = "";
// Arrow Function:
hello = () => {
document.getElementById("demo").innerHTML += this;
}
// The window object calls the function:
window.addEventListener("load", hello);
// A button object calls the function:
document.getElementById("btn").addEventListener("click", hello);

위 화살표 함수의 결과를 보면 함수가 어디에서 호출 되든, this 가 정의된 window 객체가 사용되는 것을 볼 수 있습니다.
제약사항
- call 또는 apply를 통한 피호출 :
화살표 함수에서는 this 가 바인딩되지 않았기 때문에, call() 또는 apply() 메서드는 인자만 전달 할 수 있습니다.
this는 무시됩니다. - 바인딩 되지 않은 arguments :
화살표 함수는 arguments 객체를 바인드 하지 않습니다. - 메소드로 사용할 수 없는 화살표 함수(메소드로 정의하여 사용 불가)
- new 연산자 사용 불가 :
화살표 함수는 생성자로서 사용될 수 없으며 new와 함께 사용하면 오류가 발생합니다. - prototype 속성 사용 불가 :
화살표 함수는 prototype 속성이 없습니다. - yield 키워드 사용 불가 :
yield 키워드는 화살표 함수의 본문(그 안에 더 중첩된 함수 내에서 허용한 경우를 제외하고)에 사용될 수 없습니다.
그 결과, 화살표 함수는 생성기(generator)로서 사용될 수 없습니다. - 객체 리터럴 반환 시 주의 :
간결한 구문 params => {object:literal}을 사용한 객체 리터럴 반환은 예상대로 작동하지 않을 수 있습니다.
var func = () => { foo: 1 }; // func() 호출은 undefined를 반환!
객체 리터럴를 괄호로 감싸야 합니다.
var func = () => ({ foo: 1 }); - 줄바꿈 :
화살표 함수는 파라메터와 화살표 사이에 개행 문자를 포함 할 수 없습니다.
마무리...
간단하게 사용할 수 있고, 코드 수를 줄일 수 있어 유용해 보입니다.
하지만 일반함수처럼 사용할 때, 원하는 결과와 다르게 동작할 수 있다는 점에 주의하면서 사용하면 좋을 것 같습니다.
마지막으로 아래는 JavaScript에서 화살표 함수 기능을 완전히 지원하는 첫 번째 브라우저 버전을 정의한 내용입니다.

'IT' 카테고리의 다른 글
| [엑셀]에서 (오라클)LPAD 함수 - REPT (0) | 2024.02.07 |
|---|---|
| [엑셀] 특정 문자가 포함된 값 가져오기(VLOOKUP) (0) | 2023.09.07 |
| [Javascript] 변수 var, let, const 의 차이 (0) | 2023.05.26 |
| [Oracle] 오라클 TRUNC 날짜 with 분기말, 분기초 구하기 (0) | 2023.05.24 |
| 휴대폰 언어 변경 방법(언어설정 방법) (0) | 2023.05.02 |



